-
About
- About Listly
- Community & Support
- Howto
- Chrome Extension
- Bookmarklet
- WordPress Plugin
- Listly Premium
- Privacy
- Terms
- DMCA Copyright
- © 2010-2025 Boomy Labs

 edureka.co
edureka.co
Listly by edureka.co
Over the years there have been many JavaScript frameworks release and choosing one amongst them can be a challenge. If you’re confused and you don’t know which one to choose or which is the right one for you, I’ve got you covered. In this blog, I’m going to list down the top 10 JavaScript Frameworks that you should be using to build web apps.
Source: https://www.edureka.co/blog/top-10-javascript-frameworks/

Aurelia is a toolbox of all the open source modern JavaScript modules that aids in web and mobile application advancement. It’s also called the “next-gen framework”. This framework has been gaining a lot of recognition ever since its launch. Companies like Fileee, Freska, Ordami and BTEK Software and over 800 websites make use of Aurelia.
Not to forget, Aurelia is the only framework that lets developers build components with plain, Vanilla TypeScript or JavaScript.
Below I’ve listed a few key features of Aurelia:
Multiple language support:
Aurelia’s APIs are carefully designed to be consumed naturally from both today’s and tomorrow’s most useful web programming languages. Aurelia supports ES5, ES2015, ES2016 and Typescript which is very helpful and gives you high flexibility.
Module framework:
Rather than taking the monolithic framework approach, Aurelia is composed of smaller, focused modules. Use them together as a full-featured framework, or pick and choose to build a custom solution.
Clean docs:
Aurelia comes with a highly descriptive and helpful document set that aides all developers. It’s known for having a well-maintained documentation.
Extensible HTML:
Aurelia’s extensible HTML compiler lets you create custom HTML elements, add custom attributes to existing elements and control template generation, all with full support for dynamic loading, data binding and high-performance batched rendering.

Polymer is an open source JavaScript library maintained by Google for building web applications using web components. Currently, over 3000 websites are using polymer, to name a few there is virustotal.com, rogers.com, zeplin.io and so on.
Unlike other JavaScript framework, Polymer is built to leverage the features that are present in the web to let developers build components. It was the very first library to allow interactive building applications by making use of web components.
Below I’ve listed a few key features of Polymer:
Web components:
Polymer is built on top of the
idea of web components. Web components are a set of w3c standards which consists of several different web technologies including custom elements. These components are a part of the browser so you don’t need any third party tools and libraries like jQuery.
One-way and two-way data binding:
It provides both one-way and two-way data binding. Polymer is designed to support data that flows in one direction as well as bidirectional.
Native browser:
Polymer utilizes the native browser technologies instead of relying on custom JavaScript library. The polymer DOM layer is closest to the native JavaScript layer.
Custom elements:
It allows to create our own custom elements easily using the HTML, CSS, and JavaScript for adding interactions to the element. Polymer.js provides the simplest way to create custom HTML elements because its library is built on top of web standards API.

Meteor is a free, open-source JavaScript framework written using NodeJS. It allows rapid prototyping and produces cross-platform code. It’s gaining popularity in the market with over 13,000 websites using Meteor. Websites like mtv.com, meteofrance.com and so on make use of Meteor to build their UI.
Below I’ve listed a few key features of Meteor:
Full stack:
Meteor offers a full-stack solution for developing and deploying web applications. Meteor comes bundled with several built-in features, such as reactive templates, automatic CSS, etc.
Smart packages:
Building a login system for your application can be burdensome. But not with Meteor. Meteor packages make it easy to add features such as user accounts, JavaScript libraries like React and more. The best part is, adding these kinds of smart packages is easy, just a few keystrokes in the terminal and you have it.
Real-time web apps:
Meteor is the perfect solution for those looking to build real-time applications. All of the application’s layers from database to template update automatically. This means there is no need to refresh the page to see updates. And any changes to documents save instantly. This makes Meteor a perfect use-case for real-time collaboration.
Single language development:
Meteor allows using the same code on the front-end and the back-end as well, for mobile and web applications. It prevents developers from requiring to install and configure different libraries, module managers, APIs, drivers and more. This saves a lot of production time of developers as they do not need to perform context switching between server language and JavaScript.

Ember is an open source JavaScript web framework that lets developers build scalable single web page applications by incorporating the best practices into the framework. Ember was named the best of client-side JavaScript frameworks, leaving behind its main competitors, React and AngularJS. Currently, over 6000 websites are using ember. To name a few, nasa.gov, tutorialspoint.com, etc.
Below I’ve listed a few key features of Ember:
Future of web development:
With the help of the Babel JavaScript transpiler, Ember allows developers to use future JavaScript standards and transpile them for use in today’s browsers. Don’t know what Babel is? Babel is a JavaScript transpiler that lets developers use next-generation JavaScript into their code now. Also, Babel benefits from numerous plugins, and is compatible with frameworks like Ember, Rails, Sails, and Meteor.
Ember cli:
Ember and Ember-CLI are two different things entirely, but neither would be totally whole without the other. Ember-CLI is a command line utility that comes along with the Ember framework’s software stack. Ember-CLI is a productivity rocket ship, with support for tools like CoffeeScript, Handlebars, LESS, and Sass.
Ember template:
Built into Ember’s UI are Ember’s templates, which are written with the Handlebars templating language. Handlebars is named for its use of double curly brackets and it allows developers to use way less code. Templates make a lot of features possible in Ember, like Components, Outlets, and Expressions.
CoC:
The sole purpose of the convention is the speed and the “Get Stuff Done” philosophy which is a massive boost for the startups who always battle hard to outpace their competitors. Ember has well-defined best practices for how it is structured. This means developers can focus more on their apps’ functionality and unique features, and less on reinventing the wheel with tedious code. There’s more building, and less blueprinting.

Node.js is a open source, server-side platform built on Google Chrome’s JavaScript Engine. The number of websites using NodeJS has crossed 84,000. It is one of the most downloaded, cross-platform runtime environments for executing JavaScript code.
Below I’ve listed a few key features of Node.js:
Non-blocking:
All APIs of Node.js library are asynchronous, that is, non-blocking. It essentially means a Node.js based server never waits for an API to return data. The server moves to the next API after calling it and a notification mechanism of Events helps the server to get a response from the previous API call.
Single threaded:
Node.js makes use of a single threaded model with event looping. The Event mechanism helps the server to respond in a non-blocking way, resulting in making the server highly scalable as opposed to traditional servers which create limited threads to handle requests. The single-threaded program used by Node.js can provide service to a much larger number of requests, as compared to traditional servers like Apache HTTP Server.
Fast:
NodeJS was built on Google Chrome’s JavaScript Engine called V8 engine. Google’s V8 JavaScript Engine makes sure that the Node.js library executes its code at lightning fast speeds.
Data streaming: NodeJS applications never buffer any data, they just output the data in the form of data chunks. This way NodeJS provides faster services.

BackboneJS is a lightweight JavaScript library that allows to develop and structure the client-side applications that run in a web browser. Unlike other frameworks, Backbone puts the developer in charge of choosing the right tool that works best for a given project. Currently, over half a million websites are making use of Backbone, this includes tumblr.com, espn.com, soundcloud.com and many more.
Below I’ve listed a few key features of Backbone:
Separated business and UI logic:
The single most important thing that Backbone can help you with, is keeping your business logic separate from your user interface. When the two are entangled, change is hard. But when logic doesn’t depend on UI, your interface becomes easier to work with.
Event-driven communication:
When a project grows, the jQuery declarations and callbacks gets more complex. The code becomes more cluttered. Backbone.js overcomes this problem by providing an event-driven communication between views and models.
Less code:
Conventions are a great way to introduce a common coding style without the need of coming up with an extensive set of coding standards. The more you stick to backbone conventions the less you have to code, and in turn, the code becomes more standardized and readable.
Syncing with backend:
All thanks to its excellent support for RESTful APIs, the models in BackboneJS can be easily tied to a back-end. If the API is designed correctly, backbone is already configured to access these directly for read, write, and delete operations.

One of the oldest JS frameworks is the Jquery. This framework has been around for over 12 years and it’s still going strong. So, what is jQuery?
jQuery is a fast and concise JavaScript Library created by John Resig in 2006 with a nice motto, Write less, do more. It is a cross-platform JavaScript library designed to simplify the client-side scripting of HTML. Currently, over 19 million websites are using jQuery! Companies like WordPress, Facebook, Google, IBM and many others rely on jQuery to provide a one of a kind web browsing experience.
Below I’ve listed a few key features of jQuery:
DOM Manipulation:
It makes it extremely easy to manipulate DOM enabling developers to do amazing things and using best of their creativity through easy to learn API, which is built on the top JavaScript.
Large community:
The community of its contributors is more diverse and bigger than that of any other JavaScript library. It has extensive and comprehensive documentation. Not to forget that it’s continuously maintained and has been getting better and stronger.
AJAX support:
In short, AJAX (Asynchronous JavaScript and XML) is about loading data in the background and display it on the webpage, without reloading the whole page. jQuery provides several methods for AJAX functionality. With the jQuery AJAX methods, you can request text, HTML, XML, or JSON from a remote server using both HTTP Get and HTTP Post.
Cross-browser support: The jQuery has cross-browser support, and works well in IE 6.0+, FF 2.0+, Safari 3.0+, Chrome and Opera 9.0+, etc.

Vue is an open source JavaScript framework for building creative UI. Integrating into projects that use other JavaScript libraries is simplified with Vue because it is designed to be adaptable. Currently, over 36,000 websites are using Vue. Companies like stackoverflow, playstation, etc. are relying on Vue for their websites UI.
Below I’ve listed few key features of VueJS:
Template:
Vue.js offers HTML-based templates that bind the DOM with the Vue.js instance data. Vue.js compiles the templates into virtual DOM Render functions. A web developer can use template of the render functions and can replace the template with the render function.
Small in size:
The success of JavaScript framework depends on its size. The smaller the size is, the more it will be used. One of the greatest advantages of Vue.js is its small size. The size of this framework is 18–21KB.
Adaptable:
Vue allows the user to write his template in HTML file, JavaScript file, and pure JavaScript file using virtual nodes. This flexibility also makes it easy to understand for the developers of React.js, Angular.js, and any other new JavaScript framework. It is based on JavaScript framework and can be integrated into other applications built on JavaScript.
Detailed docs:
Developers always like to use the framework with detailed documentation because it is always easy for them to write their first application. The documentation with Vue.js is so comprehensive that any user who knows a little about JavaScript and HTML can develop his own application or web page.

React is another JavaScript library maintained by Facebook for building interactive and complex UI. It is one of the most trending frameworks with over 3 lakh websites implementing React in their UI. To name a few websites, we have Microsoft.com, yahoo.com and so on.
Below I’ve listed a few key features of ReactJS:
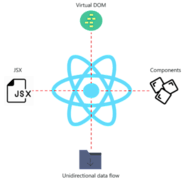
Virtual DOM:
In React, for every DOM object, there is a corresponding “virtual DOM object.” A virtual DOM object is a representation of a DOM object, it creates a virtual copy of the original DOM. It’s a one-way data binding hence manipulating the virtual DOM is quick rather than updating the original DOM because nothing gets drawn onscreen.
JSX:
Instead of the usual JavaScript that’s used for templating, React utilizes JSX, a simple JavaScript that uses HTML quoting. You can also use HTML syntax to render subcomponents, or write in good old-fashioned JavaScript, meaning you have flexibility as you code, either way.
Unidirectional data flow:
React.js is designed in such a manner that it will only support data that is flowing downstream, in one flow. If the data has to flow in another direction, you will need additional features.
Components:
In React everything is treated as components, thus you can easily import component supported by React, instead of coding or building an entire feature you can import it and make use of it.

One of the most powerful, efficient, and open-source JavaScript frameworks is Angular. It’s impossible to not mention Angular in my Top 10 JavaScript Frameworks list. This framework is operated by the Google and is used for developing Single Page Application (SPA). This development framework is known primarily because it gives developers the best conditions for combining JavaScript with HTML and CSS. Over half a million websites like google.com, youtube.com, etc. are using Angular.
Below I’ve listed few key features of Angular:
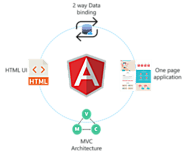
MVC architecture:
One of the most important features of AngularJS is the MVC or Model-View-Controller architecture. The MVC architecture is divided into three elements, i.e., the Model, View and Controller.
Model:
It is the lowest level of the MVC architecture where your data is stored.
View:
This element is responsible for showcasing all your data to the user.
Controller:
It is basically a software code that controls the entire interactions between the Model and View.
2way binding:
This is an amazing feature that sets AngularJS apart from other JavaScript frameworks. Angular Data-Binding builds a link between model and view. In a two-way data binding process, the View displays changes made in the Model and, the Model reflects changes made in the View.
Single page app:
With AngularJS framework, you can build fully responsive single page apps that can easily fit different screen sizes perfectly. Plus, these apps are also capable of offering an improved user experience as compared to other web apps. Since the AngularJS-based single page apps are rendered on the client side, they reduce the network traffic by decreasing the load on the web sever.
HTML UI:
Another great feature of AngularJS is the fact that it uses the HTML language to build user interfaces. The HTML language is a common and declarative language with very short tags that are simple to understand. This leads to a more organized and simplistic UI. JavaScript interfaces are often more complicated to develop and organize. If you’re looking for a solution that’s quick, simple, and easy to use at a moment’s notice, then this could be it.
