-
About
- About Listly
- Community & Support
- Howto
- Chrome Extension
- Bookmarklet
- WordPress Plugin
- Listly Premium
- Privacy
- Terms
- DMCA Copyright
- © 2010-2024 Boomy Labs

 Julian Staddon
Julian Staddon
Listly by Julian Staddon
Items about articulate storyline

Search for a topic: Here's a great way to create a hidden menu in your Storyline content that appears only when hovering over a portion of the screen. This technique uses a layer and a hotspot. Was this article helpful?

For those of you who are using Articulate Storyline for developing your e-learning, there is no need to purchase additional software for image editing, like Adobe Photoshop or Elements. Did you know that Storyline has a lot of built-in image-formatting options within the software?

Not long ago, I watched some Super Heroes in the community find an awesome "Easter egg" in Articulate Storyline. They wanted to embed some content and discovered that it's possible to insert non-video embed code using the "Video from Website" dialog. Let that sink in for a moment.....non-video content using the "Video from Website" feature.

Become an Articulate Storyline Ninja! We are proud to announce online training for Articulate Storyline. Learn to build highly interactive online and mobile courses with the Articulate Storyline software.

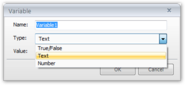
Storyline makes working with variables easy. Using the Trigger Wizard, you can quickly set up your project variables without writing a line of code. Variables are a way to remember information-such as a learner's name or numeric input-and then present dynamic content based on that information.

Browse Articulate content selected by the eLearning Learning community.

Since it's so easy to record video using smartphones, webcams, and video cameras, it seems only natural to include video in your e-learning projects. After all, it's a clutter-free way to enhance your content, and makes your course feel more interactive to learners. Adding video to your Articulate Storyline project is really simple, too.

Here's a list of keyboard shortcuts to help you become even more productive when working in Storyline: Creating your own keyboard shortcuts You can also create your own keyboard shortcuts by adding features that you use frequently to the Quick Access Toolbar.

Use layers & triggers to pause a slide, ensuring Learners type in their names in #Articulate #Storyline

November 20, 2013 "With your variables created, you can use triggers and conditions to make your content awesome!" One thing that I have learned is that if you are using Storyline and want to build eLearning games or interactions, you need to use variables and conditions within Storyline.

Using a scrolling panel in @Articulate #Storyline to show a PDF & conditions on the NEXT button. @YukonLearning

Personally, I count button sets as one of Articulate Storyline's hidden gems. Sure, they may not catch the limelight like other features, but they are a super-helpful tool that definitely belongs in your e-learning bag of tricks. Button sets make a group of objects behave like radio buttons, so learners can select only one object at a time out of the group.

When you're creating an e-learning project, it can sometimes be an uphill battle to get your elements to look and act just the way you want. Sometimes it means applying a combination of several different effects to text, images, shapes, captions, buttons, and characters.

Dates & Times: The course is divided into four days, two hours each day, from 9 AM - 11 AM PT. Instructor: Stefanie Lawless is an accomplished Articulate Storyline developer and trainer at Yukon Learning, Articulate's strategic training partner.

A scrolling panel fits your content perfectly Sometimes you just don't have enough room on your screen for all your content. What to do? Try the Scrolling Panel button in Articulate Storyline. A scrolling panel gives you more flexible layout options for your content. Just click the Scrolling Panel button on the Insert tab and [...]

Here's an example of a cool interaction I built in Storyline using layers, states, and triggers. Hover over an object (such as the lamp or monitor) to view available actions. Once you've completed an action, different options become available on hover. View the published example. Download the .story file here to see how it's built.

In the five years I've been working with Articulate Studio and Storyline I've never implemented a glossary. Never. It's not that the functionality isn't good, it is, it's simply a lot of work to fill a glossary and since none of my clients ever wanted to put time in writing down all the terms and definitions I've never used it.

As course designers, we want to give learners the opportunity to get additional information when and where they want it, without any hassles. The Resources feature in Articulate Storyline, which puts a tab right on the course player, gives learners one-click access to file attachments, website links, or both.

In a recent e-learning challenge , I shared a quick tip for leveraging infographics to give your quiz results more impact. It was a simple tip and you guys produced some great examples of results slide makeovers. In the example project, I used a feedback meter graphic that dynamically changed based on the learner's current score.

Pt 1: Take notes, email & print in #articulate #storyline pub: http://bit.ly/1gmwbnb src: http://bit.ly/INWKD7

In a previous post about using Story View in Articulate Storyline, we looked at how the big picture perspective can help you organize and arrange your Storyline slides. But there are even more advantages to working in Story View.
